卡组高级选项 #
以下为高级选项,需具备一定编程知识。请参考以下内容自行研究,或 点此链接 加入 Telegram 群进行讨论。
注意:作为免费项目,我们没有义务提供全面的技术支持,也无法保证达到您的预期效果。
模板位置的视频教程:Android | iOS | macOS / Windows
在卡片正面模板的 CONFIG 函数里内置了一些可修改的设置:
✨切换简体/繁体显示(暂不可用) #
lang: 'zh-Hans', // 显示语言: 'zh-Hans' 为简体中文;'zh-Hant' 为繁体中文
✨根据不同平台修改“🔍”跳转的链接 #
dict: {
ios: 'moji', // 在 iOS 使用 MOji 辞書
android: 'moji', // 在 Android 使用 MOji 辞書
mac: 'dict', // 在 macOS 使用系统自带的词典
win: 'goldendict', // 在 Windows 使用 GoldenDict-ng 词典
other: 'weblio', // 在其他平台使用 Weblio 国語辞典
},
✨音频高级设置 #
- 正面自动发音 + 背面自动播放单词和例句发音:
牌组选项→音频→ 关闭不要自动播放音频- 正面模板 →
CONFIG函数 →playback: 'default'
- 正面自动发音 + 背面仅自动播放单词发音(默认):
牌组选项→音频→ 关闭不要自动播放音频- 正面模板 →
CONFIG函数 →playback: 'force'
- 正面手动点击发音 + 背面仅自动播放单词发音:
牌组选项→音频→ 开启不要自动播放音频- 正面模板 →
CONFIG函数 →playback: 'force'
- 正面手动点击发音 + 背面手动点击发音:
牌组选项→音频→ 开启不要自动播放音频- 正面模板 →
CONFIG函数 →playback: 'default'
- 正面完全不发音 + 背面自动播放单词和例句发音:
牌组选项→音频→ 关闭不要自动播放音频- 正面模板 → 删除
{{ VocabAudio }} - 正面模板 →
CONFIG函数 →playback: 'default'
- 正面完全不发音 + 背面仅自动播放单词发音:
牌组选项→音频→ 开启不要自动播放音频- 正面模板 → 删除
{{ VocabAudio }} - 正面模板 →
CONFIG函数 →playback: 'force'
- 正面完全不发音 + 背面手动点击发音:
牌组选项→音频→ 开启不要自动播放音频- 正面模板 → 删除
{{ VocabAudio }} - 正面模板 →
CONFIG函数 →playback: 'default'
playback: 'force', // 背面播放设置: 'default' 为使用系统设置;'force' 为强制只播放单词音频
✨使用 hint: 隐藏指定字段
#
例如,要在卡片正面隐藏 VocabKanji,请在正面模板中进行以下修改:
<span lang="ja">{{ hint:furigana:VocabKanji }}</span>
请在背面模板的最后一个 <script></script> 标签内添加 showHint(),以在背面显示该内容。
✨需要正面单词不显示 Furigana / Kanji #
- 不显示 Furigana:请在正面模板最后的
<script></script>内添加hideFurigana()。 - 不显示 Kanji:请在正面模板最后的
<script></script>内添加hideKanji()。
✨在线 TTS 高级设置 #
-
在
domain: ''内填写自定义部署的域名即可使用自定义的在线 TTS 。 -
部署方式参考 此链接 ,选择无token部署,建议自定义域名设置得复杂一些,避免泄露。
-
支持在桌面端和 AnkiWeb 配置 TTS 音频播放快捷键。设置
hotkey: 'G'启用快捷键,留空则关闭。- 由于浏览器限制,无法在无用户交互下连续播放音频,快捷键也无法绕过此限制。
- 按
G键尝试从第一个音频开始连续播放,如因浏览器限制而暂停播放,需再次按G键继续播放下一条。 - 所有音频播放过一次后,按
G键可连续播放。 - AnkiWeb 原本不支持快捷键操作,开启快捷键后,可控制所有
<audio>标签音频(包括卡片自带音频),仅在背面生效。
-
使用
https://anki-azuma.0w0.live/可以体验东雪莲 TTS,娱乐用,访问速度和发音标准度稍逊于普通 TTS。
tts: {
enable: true, // 为没有语音的例句增加在线 tts,部署参考 https://github.com/yy4382/ms-ra-forwarder-for-ifreetime
hotkey: 'G', // 播放快捷键,仅支持桌面端
domain: [
// 可以添加更多域名,按顺序依次尝试播放
'域名1',
'域名2',
],
params: {
voiceName: 'ja-JP-KeitaNeural,ja-JP-NanamiNeural', // 语音为多个时随机选择一个
speed: -4, // 语速范围 -50 到 100,0 为正常语速
}
}
✨修改卡片字体 #
- 在卡片模板中找到卡片样式部分。
- 如果要改成系统中已有的字体,只需在以下代码中,将字体名称添加到每个语言字体
font-family的首位即可。
:lang(zh-Hans) {
font-family: '您的简体中文字体名称', 'Source Han Serif CN', 'Source Han Serif JP', 'Source Han Serif TW', serif;
}
:lang(zh-Hant) {
font-family: '您的繁体中文字体名称', 'Source Han Serif TW', 'Source Han Serif JP', 'Source Han Serif CN', serif;
}
:lang(ja) {
font-family: '您的日文字体名称', 'Source Han Serif JP', 'Source Han Serif CN', 'Source Han Serif TW', serif;
}
- 如果要更改为其他自定义字体,首先下载字体文件并放入 Anki 的媒体文件夹,然后将字体文件重命名为以
_开头的名称。接着,修改@font-face中的 src 路径(无需修改font-family的名称,如果修改,也要同步修改样式中使用该名称的部分)。
@font-face {
font-family: 'Source Han Serif CN';
src: url('您的简体中文字体文件名') format('truetype');
font-display: swap;
}
@font-face {
font-family: 'Source Han Serif TW';
src: url('您的繁体中文字体文件名') format('truetype');
font-display: swap;
}
@font-face {
font-family: 'Source Han Serif JP';
src: url('您的繁体中文字体文件名') format('truetype');
font-display: swap;
}
- 在 iOS 端使用其他字体时,请删除或注释掉以下
transform部分。这个样式仅用于调整 iOS 上思源宋体的振假名高度。
.safari rt,
.iphone rt,
.ipad rt {
transform: translateY(6px);
}
.safari .VocabKanji rt,
.iphone .VocabKanji rt,
.ipad .VocabKanji rt {
transform: translateY(12px);
}
✨开启/关闭正面为中文,背面为日语的卡片 #
预览图:

开启正面为中文,背面为日语的卡片 #
- 在卡片模板中找到卡片类型部分。
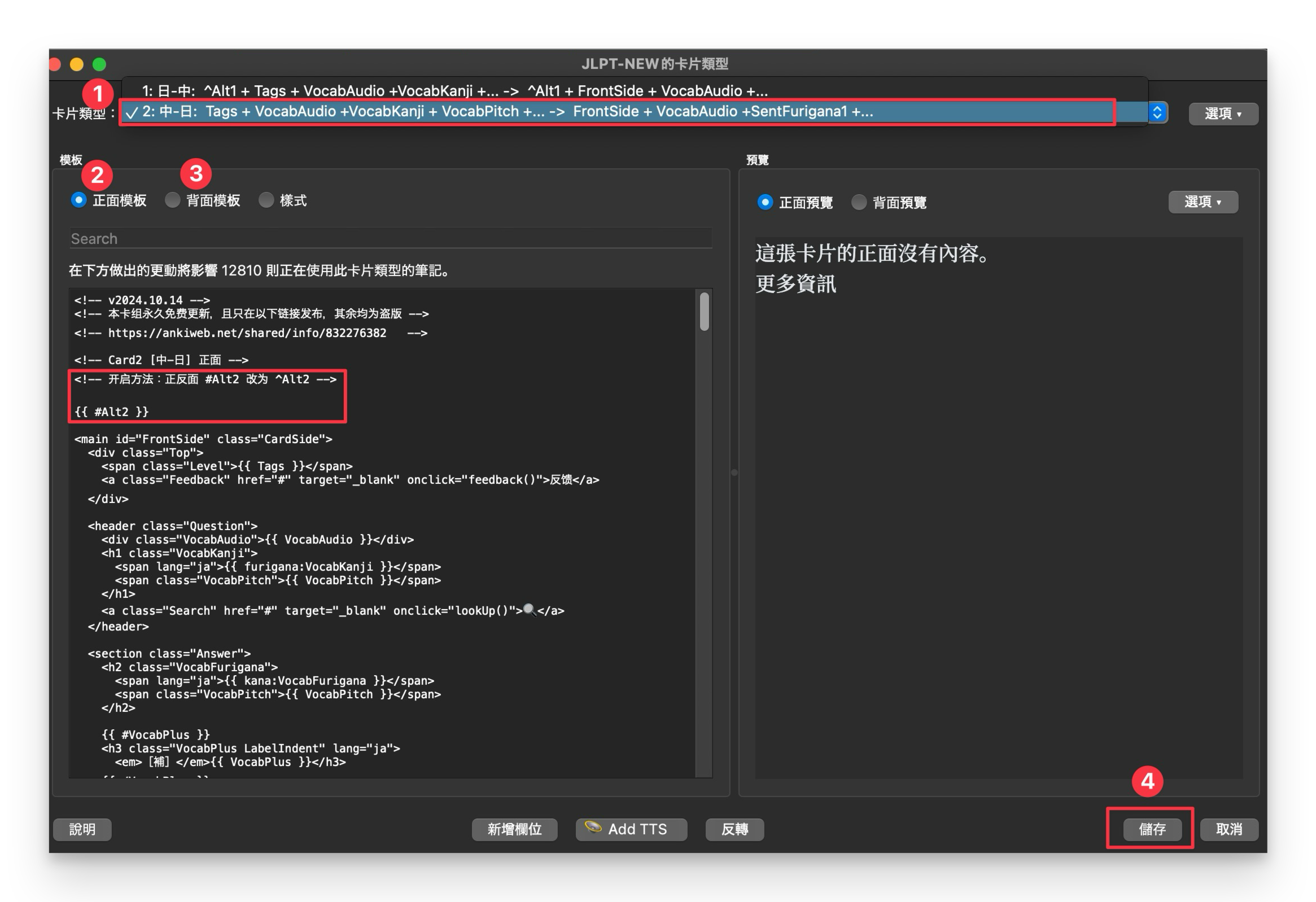
- 在卡片类型里选择“2:中-日……”。
- 分别将正面模板和背面模板中的
{{ #Alt2 }}修改为{{ ^Alt2 }}然后保存(如下图所示)。 - 重启 Anki 软件后即可看到新增的中-日模板卡片,默认与日-中模板卡片混在一起,您可以自行分组。

关闭(删除)正面为中文,背面为日语的卡片 #
- 分别将正面模板和背面模板中的
{{ ^Alt2 }}修改为{{ #Alt2 }}然后保存(如上图所示)。 - 点击 Anki 的
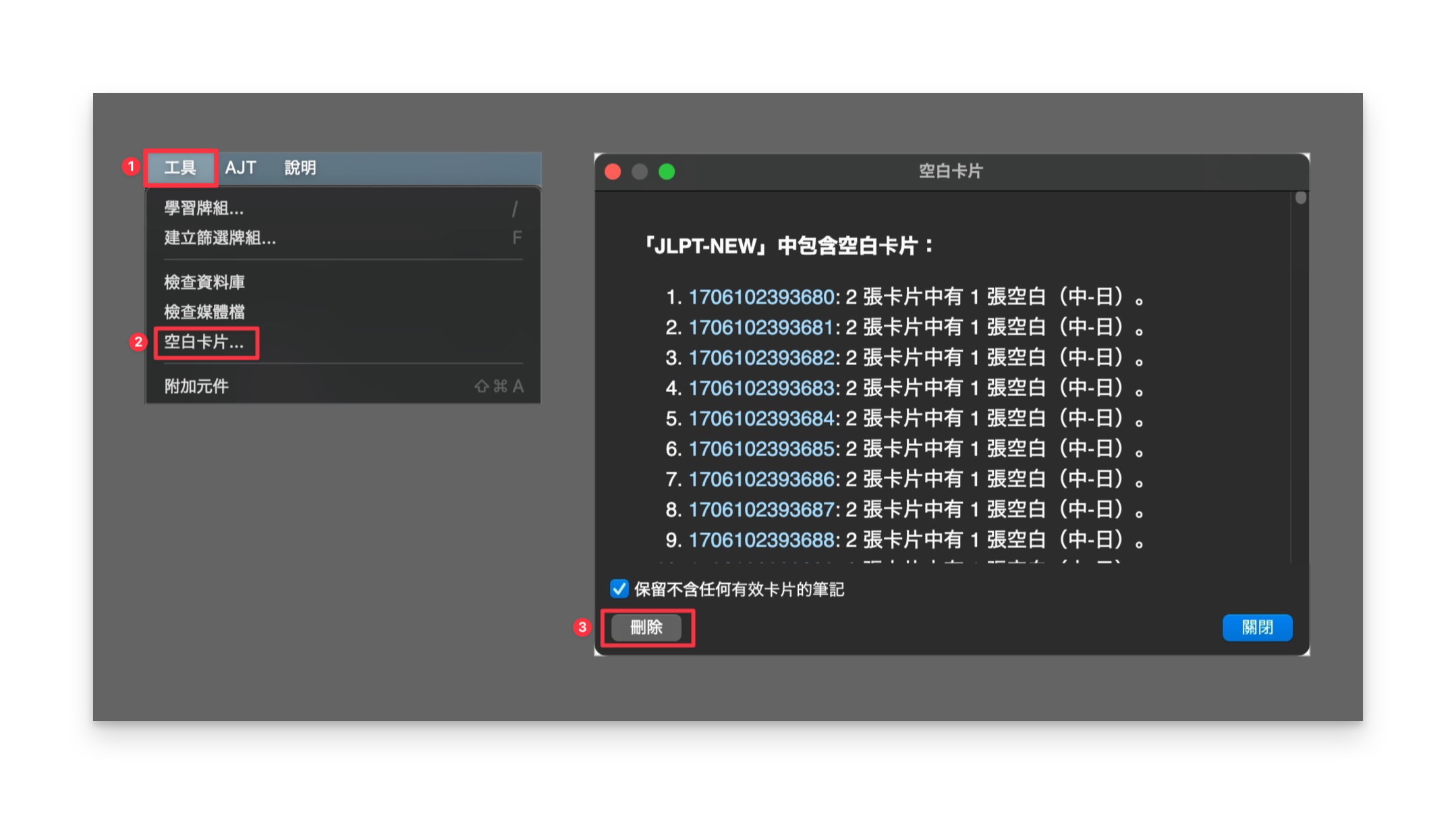
工具→空白卡片→删除(如下图所示)。